自定义字段这个东西虽然typecho里面自己带了一个themeFields方法,但是新人用起来终究会有些尴尬,而且网上也没啥教程,今天来教大家一个比较简单的方式,就是无论你是否有基础,都会操作的一个方法。
简述
首先理清思路,我们需要对post和page两个类型的页面来添加不同的自定义字段,说到自定义字段,我们可能会想到数据库啥的东西,没错,我们首先要去post和page对应的表中来进行添加字段,然后实现字段写入,最终达到可调用的效果,这就是今天文章的主体思路,接着往下看;
post 页面新增字段方法
post 页面其实就是文章发布页面
首先这个方法我是从我的好基佬seogo那儿看到的,先无情的抄袭一波好了,给整合整合。
我现在需要在文章里面体现一个头图,市场价,优惠价,然后填写数值直接调用。
- 数据库中新增字段,使用
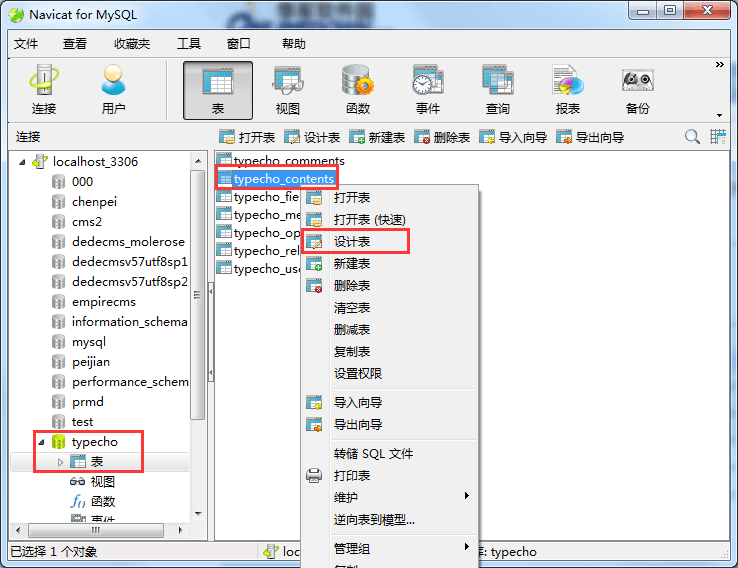
Navicat for MySQL数据库管理工具(不要问我为啥要使用这个工具)如下 - 在表
typecho_contents中新增的3个字段的名称分别为conImg文章头图,comPrice优惠价,comOprice原价

- 在后台文章发布页面中添加可供填写的表单
- 涉及文件修改 :
\admin\write-post.php
- 涉及文件修改 :
- 进入到对应文件的编辑界面,在你认为合适的地方添加如下代码(我是网址缩略名下面儿加的)
<p>
<input type="text" name="conImg" class="w-100" placeholder="<?php _e('头图链接'); ?>" value="<?php $post->conImg(); ?>"/>
<input type="text" name="comOprice" placeholder="<?php _e('市场价'); ?>" value="<?php $post->comOprice(); ?>"/>
<input type="text" name="comPrice" placeholder="<?php _e('现价'); ?>" value="<?php $post->comPrice(); ?>"/>
</p>
// name,value,内的字段一定要匹配才行,而且还得和数据库中加入的字段名匹配,不要错,细心一点儿- 文章发布页面展示效果如下
- 给
writePost函数添加写入字段,文件路径:\var\Widget\Contents\Post\Edit.php,代码如下
// 查询 public function writePost() 参照如下添加
public function writePost()
{
$contents = $this->request->from('password', 'allowComment',
'allowPing', 'allowFeed', 'slug', 'tags', 'text', 'visibility', 'conImg', 'comPrice', 'comOprice');- 给
insert函数添加构建插入结构,文件路径:\var\Widget\Abstract\Contents.php
// 查询 public function insert(array $content) 参照如下添加
public function insert(array $content)
{
/** 构建插入结构 */
$insertStruct = array(
'title' => empty($content['title']) ? NULL : htmlspecialchars($content['title']),
'created' => empty($content['created']) ? $this->options->time : $content['created'],
'modified' => $this->options->time,
'text' => empty($content['text']) ? NULL : $content['text'],
'order' => empty($content['order']) ? 0 : intval($content['order']),
'authorId' => isset($content['authorId']) ? $content['authorId'] : $this->user->uid,
'template' => empty($content['template']) ? NULL : $content['template'],
'type' => empty($content['type']) ? 'post' : $content['type'],
'status' => empty($content['status']) ? 'publish' : $content['status'],
'password' => empty($content['password']) ? NULL : $content['password'],
'commentsNum' => empty($content['commentsNum']) ? 0 : $content['commentsNum'],
'allowComment' => !empty($content['allowComment']) && 1 == $content['allowComment'] ? 1 : 0,
'allowPing' => !empty($content['allowPing']) && 1 == $content['allowPing'] ? 1 : 0,
'allowFeed' => !empty($content['allowFeed']) && 1 == $content['allowFeed'] ? 1 : 0,
'parent' => empty($content['parent']) ? 0 : intval($content['parent']),
// 如下三个是我新增加的三个字段及对应的参数
'conImg' => empty($content['conImg']) ? NULL : $content['conImg'],
'comPrice' => empty($content['comPrice']) ? NULL : $content['comPrice'],
'comOprice' => empty($content['comOprice']) ? NULL : $content['comOprice']
);- 给
update函数添加构建更新结构,文件路径:\var\Widget\Abstract\Contents.php
// 查询 public function update(array $content, Typecho_Db_Query $condition) 参照如下添加
public function update(array $content, Typecho_Db_Query $condition)
{
/** 首先验证写入权限 */
if (!$this->isWriteable(clone $condition)) {
return false;
}
/** 构建更新结构 */
$preUpdateStruct = array(
'title' => empty($content['title']) ? NULL : htmlspecialchars($content['title']),
'order' => empty($content['order']) ? 0 : intval($content['order']),
'text' => empty($content['text']) ? NULL : $content['text'],
'template' => empty($content['template']) ? NULL : $content['template'],
'type' => empty($content['type']) ? 'post' : $content['type'],
'status' => empty($content['status']) ? 'publish' : $content['status'],
'password' => empty($content['password']) ? NULL : $content['password'],
'allowComment' => !empty($content['allowComment']) && 1 == $content['allowComment'] ? 1 : 0,
'allowPing' => !empty($content['allowPing']) && 1 == $content['allowPing'] ? 1 : 0,
'allowFeed' => !empty($content['allowFeed']) && 1 == $content['allowFeed'] ? 1 : 0,
'parent' => empty($content['parent']) ? 0 : intval($content['parent']),
// 如下三个是我新增加的三个字段及对应的参数
'conImg' => empty($content['conImg']) ? NULL : $content['conImg'],
'comPrice' => empty($content['comPrice']) ? NULL : $content['comPrice'],
'comOprice' => empty($content['comOprice']) ? NULL : $content['comOprice']
);- 给
select函数里添加查询新字段,文件路径:\var\Widget\Abstract\Contents.php
// 查询 public function select() 参照如下添加
// 新增加了 table.contents.conImg , table.contents.comPrice , table.contents.comOprice
public function select()
{
return $this->db->select('table.contents.cid', 'table.contents.title', 'table.contents.slug', 'table.contents.created', 'table.contents.authorId',
'table.contents.modified', 'table.contents.type', 'table.contents.status', 'table.contents.text', 'table.contents.commentsNum', 'table.contents.order',
'table.contents.template', 'table.contents.password', 'table.contents.allowComment', 'table.contents.allowPing', 'table.contents.allowFeed',
'table.contents.parent', 'table.contents.conImg', 'table.contents.comPrice', 'table.contents.comOprice')->from('table.contents');
}post 页面新增字段调用方法
// 调用原价
<?php $this->comOprice() ?>
// 调用现价
<?php $this->comPrice() ?>
// 调用缩略图
<?php $this->conImg() ?>page 页面新增字段方法
page 页面其实就是独立页面
确定思路,做了一个样式,独立页面调用出来了之后,我还想在页面名称上边或者左右显示每个独立页面的自己的图标
有些方法和post页面添加字段一样,具体的请接着往下看
- 数据库中表
typecho_contents增加我自己事先想好的字段fontawesome,如下图

- 在后台文章发布页面中添加可供填写的表单
- 涉及文件修改 :
\admin\write-page.php,记住,这里是write-page
- 涉及文件修改 :
- 进入到对应文件的编辑界面,在你认为合适的地方添加如下代码(我是在侧栏发布时间的下面儿加的,我觉的美观)
// 千万注意一点value 里面的页面参数应该是 $page->fontawesome();
// 而且还得注意,name,value里面的字段名称一定要和数据库中新增加的匹配上,细心点儿
<section class="typecho-post-option">
<label for="fontawesome" class="typecho-label"><?php _e('Font Awesome图标'); ?></label>
<p><input type="text" name="fontawesome" placeholder="<?php _e('fontawesome'); ?>" value="<?php $page->fontawesome(); ?>"/> </p>
<p class="description"><?php _e('自豪的采用了<a href="http://fontawesome.dashgame.com/" target="_blank">Font Awesome</a>字体图标'); ?></p>
</section>- 独立页面展示效果如下
- 给
writePage函数添加写入字段,文件路径:\var\Widget\Contents\Page\Edit.php,代码如下
// 查询 public function writePage() 参照如下添加
public function writePage()
{
$contents = $this->request->from('text', 'template', 'allowComment',
'allowPing', 'allowFeed', 'slug', 'order', 'visibility', 'fontawesome');- 给
insert函数添加构建插入结构,文件路径:\var\Widget\Abstract\Contents.php
// 查询 public function insert(array $content) 参照如下添加
public function insert(array $content)
{
/** 构建插入结构 */
$insertStruct = array(
'title' => empty($content['title']) ? NULL : htmlspecialchars($content['title']),
'created' => empty($content['created']) ? $this->options->time : $content['created'],
'modified' => $this->options->time,
'text' => empty($content['text']) ? NULL : $content['text'],
'order' => empty($content['order']) ? 0 : intval($content['order']),
'authorId' => isset($content['authorId']) ? $content['authorId'] : $this->user->uid,
'template' => empty($content['template']) ? NULL : $content['template'],
'type' => empty($content['type']) ? 'post' : $content['type'],
'status' => empty($content['status']) ? 'publish' : $content['status'],
'password' => empty($content['password']) ? NULL : $content['password'],
'commentsNum' => empty($content['commentsNum']) ? 0 : $content['commentsNum'],
'allowComment' => !empty($content['allowComment']) && 1 == $content['allowComment'] ? 1 : 0,
'allowPing' => !empty($content['allowPing']) && 1 == $content['allowPing'] ? 1 : 0,
'allowFeed' => !empty($content['allowFeed']) && 1 == $content['allowFeed'] ? 1 : 0,
'parent' => empty($content['parent']) ? 0 : intval($content['parent']),
// 如下三个是我新增加的三个字段及对应的参数
'conImg' => empty($content['conImg']) ? NULL : $content['conImg'],
'comPrice' => empty($content['comPrice']) ? NULL : $content['comPrice'],
'comOprice' => empty($content['comOprice']) ? NULL : $content['comOprice'],
// 独立页面构建插入结构
'fontawesome' => empty($content['fontawesome']) ? NULL : $content['fontawesome']
);- 给
update函数添加构建更新结构,文件路径:\var\Widget\Abstract\Contents.php
// 查询 public function update(array $content, Typecho_Db_Query $condition) 参照如下添加
public function update(array $content, Typecho_Db_Query $condition)
{
/** 首先验证写入权限 */
if (!$this->isWriteable(clone $condition)) {
return false;
}
/** 构建更新结构 */
$preUpdateStruct = array(
'title' => empty($content['title']) ? NULL : htmlspecialchars($content['title']),
'order' => empty($content['order']) ? 0 : intval($content['order']),
'text' => empty($content['text']) ? NULL : $content['text'],
'template' => empty($content['template']) ? NULL : $content['template'],
'type' => empty($content['type']) ? 'post' : $content['type'],
'status' => empty($content['status']) ? 'publish' : $content['status'],
'password' => empty($content['password']) ? NULL : $content['password'],
'allowComment' => !empty($content['allowComment']) && 1 == $content['allowComment'] ? 1 : 0,
'allowPing' => !empty($content['allowPing']) && 1 == $content['allowPing'] ? 1 : 0,
'allowFeed' => !empty($content['allowFeed']) && 1 == $content['allowFeed'] ? 1 : 0,
'parent' => empty($content['parent']) ? 0 : intval($content['parent']),
// 如下三个是我新增加的三个字段及对应的参数
'conImg' => empty($content['conImg']) ? NULL : $content['conImg'],
'comPrice' => empty($content['comPrice']) ? NULL : $content['comPrice'],
'comOprice' => empty($content['comOprice']) ? NULL : $content['comOprice'],
// 独立页面构建更新结构
'fontawesome' => empty($content['fontawesome']) ? NULL : $content['fontawesome']
);- 给
select函数里添加查询新字段,文件路径:\var\Widget\Abstract\Contents.php
// 查询 public function select() 参照如下添加
// 新增加了一个 table.contents.fontawesome
public function select()
{
return $this->db->select('table.contents.cid', 'table.contents.title', 'table.contents.slug', 'table.contents.created', 'table.contents.authorId',
'table.contents.modified', 'table.contents.type', 'table.contents.status', 'table.contents.text', 'table.contents.commentsNum', 'table.contents.order',
'table.contents.template', 'table.contents.password', 'table.contents.allowComment', 'table.contents.allowPing', 'table.contents.allowFeed',
'table.contents.parent', 'table.contents.conImg', 'table.contents.comPrice', 'table.contents.comOprice', 'table.contents.fontawesome')->from('table.contents');
}page 页面新增字段调用方法
// 独立页面图标
<?php $pages->fontawesome() ?>