自帶的編輯器添加一個功能,就是點擊一個按鈕後自動在編輯框裡面插入固定的內容。
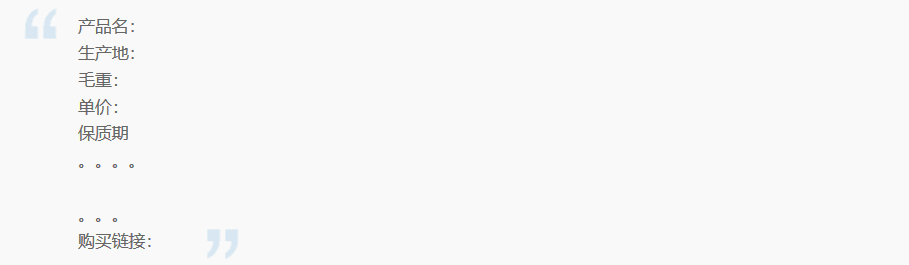
例如點擊按鈕後自動插入

解答
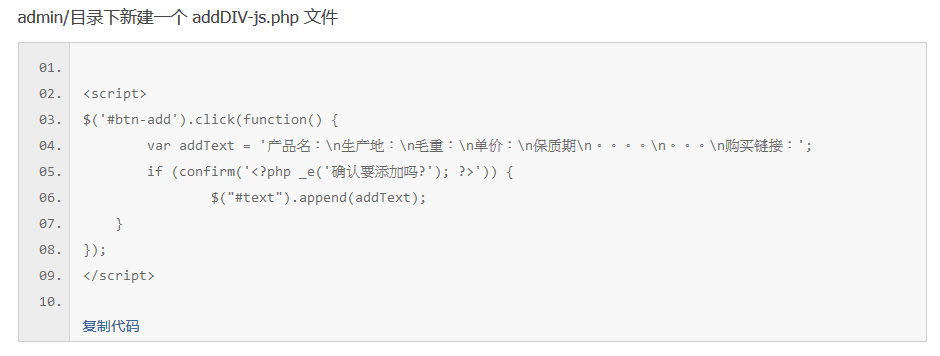
admin/目录下新建一个 addDIV-js.php 文件
<script>
$(『#btn-add』).click(function() {
var addText = 『产品名:\n生产地:\n毛重:\n单价:\n保质期\n。。。。\n。。。\n购买链接:』;
if (confirm(『<?php _e(『确认要添加吗?』); ?>』)) {
$(「#text」).append(addText);
}
});
</script>

admin/write-post.php 文件中找位置,添加这两行
<button type=」button」 id=」btn-add」 class=」btn」><?php _e(『添加自定义内容』); ?></button>
<?php include 『addDIV-js.php』; ?>
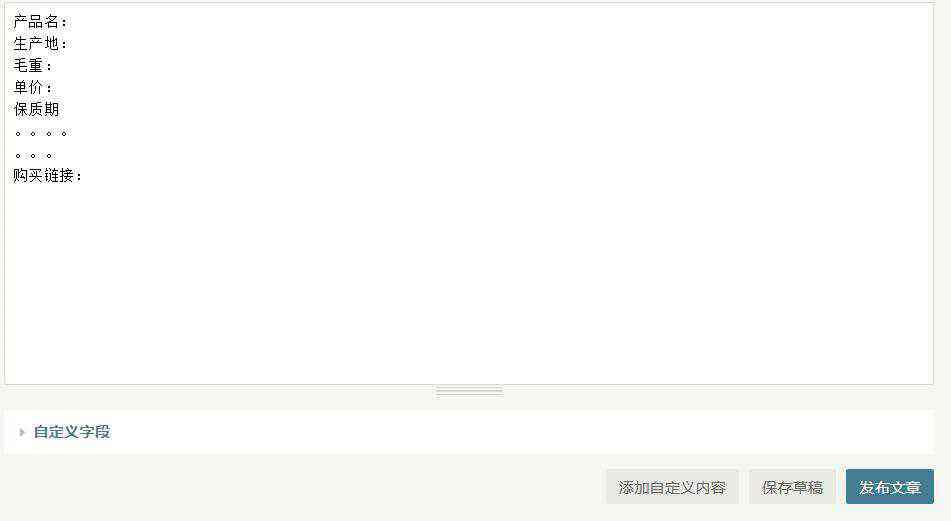
效果大概是这样的

其他資訊