简介
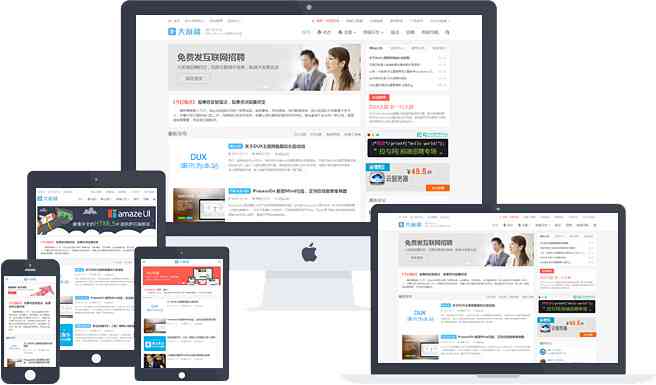
DUX 主题是 themebetter 原创开发的一款基于 WordPress 程序的多功能主题,响应式布局,不同设备不同展示效果,简洁大气,多设备支持,优化 SEO 等,本次给出的是当前最新版本 DUX5.1 版!(开心版)
开心=破解
DUX主题5.1版本更新内容
- 新增客服系统,支持QQ、微信、手机、自定义链接、评论、回顶部,且可排序可显示在手机端(主题设置-客服)
- 新增自定义社交账号功能以替代现有社交功能(主题设置-社交)
- 新增侧边栏显示在左边的选项(主题设置-基本)
- 新增文章来源网址判断,如果不是以http或https开头将自动添加http开头
- 新增文章内容、列表描述和侧边栏文章标题两端对齐(主题设置-基本)
- 新增上传文件重命名功能(主题设置-基本)
- 调整移动端首页列表广告位间距
- 调整搜索页面手机端标题间距
- 解决页面左侧菜单过多右侧内容过少时菜单被截断问题
- 修复一键换色时分类标题前竖线颜色不统一
- 修复开启首页置顶文章后有可能的文章重复
- 修复Tags页面模版间距
- 修复列表无限加载时点赞失效
- 修复搜索页搜索输入框错位
- 修复面包屑导航有可能被遮挡无法点击的问题
链接: https://pan.baidu.com/s/1n1aHJnuGqnuMuL-q7lfIog 提取码: fp53
侧菜单问题解决方法
其实这个问题很简单,主题的 js 脚本没有问题,只是 css 出了点问题,自己补上去就行了!
打开主题 main.css 文件,将下面代码复制到最后就可以了!不知道 main.css 在哪!好吧,main.css 文件在主题文件的 css 文件夹中!
- .pagemenu li.page_item.current_page_item {
- position: relative;
- z-index: 2;
- margin: 0 -1px;
- }
- .pagemenu li.page_item.current_page_item > a {
- color: #fff;
- background-color: #45B6F7;
- font-weight: bold;
- }