WordPress不建议使用IIS环境!为了让WordPress的链接看起来简洁明了,有时候我们需要为Nginx/Apache/IIS环境下的WordPress设置伪静态规则。比如本站.html链接后缀就是使用Nginx环境下的WordPress伪静态规则来实现的。
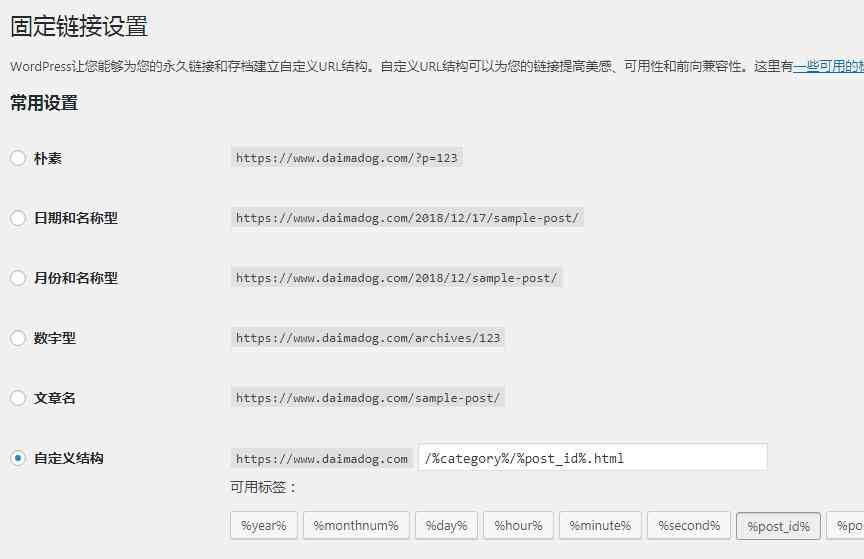
不知不觉玩儿WordPress已经快三年了,这三年折腾得不少。从最开始的Apache到现在的Nginx,从开始的5秒打开时间到现在不到1秒….编不下去了,进入今天的主题:Nginx/Apache/IIS环境下的WordPress伪静态规则,如果你修改了WordPress后台左侧菜单中设置——固定链接那么可能你需要这篇文章帮你解决出现的404问题。

Nginx环境下的WordPress伪静态规则
location / {
index index.html index.php;
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}
Apache环境下的WordPress伪静态规则
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Apache的有点特殊,很多虚拟主机就是用的它,并且Apache的规则可以写在网站根目录中的.htaccess文件里,也可以写在Apache的主机配置中,也就是说,把上面的代码保存在网站根目录的.htaccess文件中的方法支持虚拟主机的WordPress伪静态。
我没用过IIS,我也不建议使用Windows机器运行WordPress,因为它的效率太低了,而且问题也很多。将上面的代码保存为web.config,放在网站根目录下即可。注意,此功能需要服务器支持IIS URL Rewrite模块,如果没有则还需要去安装。