相信许多人都对 Github Chart 的记录很在意,Github Chart 是什么呢?就是个人主页的那些绿块,组成了绿色日历
Github 的提交记录,总的来说能够回顾这一年,看看你的工作效率是一种很棒的感觉,而这个小绿色日历实际上是我最喜欢的数据可视化之一。但是没有理由让它只限于出现在 Github 网站上
有一些人玩一些小聪明,在 Github 的绿色日历上搞出来图案,不过确实是蛮好看的
来看一下 Github “提交狂魔”阮一峰 @ruanyf 的提交记录
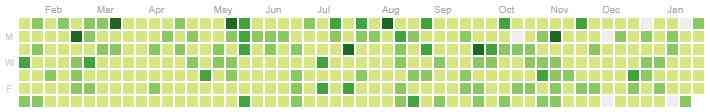
emmmm,我的 @sy-records
以上是如何做到的呢?这可不是我的截图,而是现成的 API,官网地址:http://ghchart.rshah.org/
源码在 Github 上开源,仓库地址:https://github.com/2016rshah/githubchart-api
感谢作者2016rshah提供此 API

使用
怎么使用这个 API 呢?很简单,使用img标签引用即可
<img src="http://ghchart.rshah.org/sy-records" />将src中的sy-records使用自己的 Github 用户名替换即可
也支持修改配色,只需在用户名前加上所需的十六进制颜色代码即可。例如,如果想要一个基于十六进制颜色的蓝色主题图表#409ba5
<img src="http://ghchart.rshah.org/409ba5/sy-records" />效果是这样的
over,如果有任何可以改进的内容,可以给作者在 Github 上提交 issue/PR