特性
- 最小化的请求数,最大化的速度。
- 拥有详尽的代码注释,方便二次开发。
- 结合实际使用场景为每一种支付方式独立定制的展示样式。
- 高度可定制化,页面上一切内容均可通过简单的
js代码更改。无需任何编程技巧。 - 除图片外的所有静态文件均默认使用
jsDelivr分发。

安装
Github地址:https://github.com/hifocus/merger
使用文档:https://merger.hxco.dev
1、安装Git
#CentOS系统
yum install git -y
#Debian/Ubuntu系统
apt install git -y
2、拉取源码
git clone https://github.com/hifocus/merger.git
cd merger
#重新命名
mv merger.html index.html
3、编辑信息
这里只需要编辑index.html文件即可,也就是修改之前的merger.html,使用命令:
nano index.html
大致需要修改下面几个地方:
#支付方式,需要将你的微信、QQ、支付宝收款码图片解析成链接填入即可,解析地址:https://www.sojson.com/deqr.html,paypal直接使用个人收款链接即可。
var wechat = "wxp://f2f0xFuBE5tqPeKu";
var alipay = "https://qr.alipay.com/fkx01299q";
var tenpay = "https://i.qianbao.qq.com/wallet/sqrcode.";
var paypal = "https://paypal.me/moerats";
#昵称和头像地址
var myname = "MOERATS";
var profile ="https://www.moerats.com/usr/picture/rats.png";
#界面文字提示,可以默认不用修改
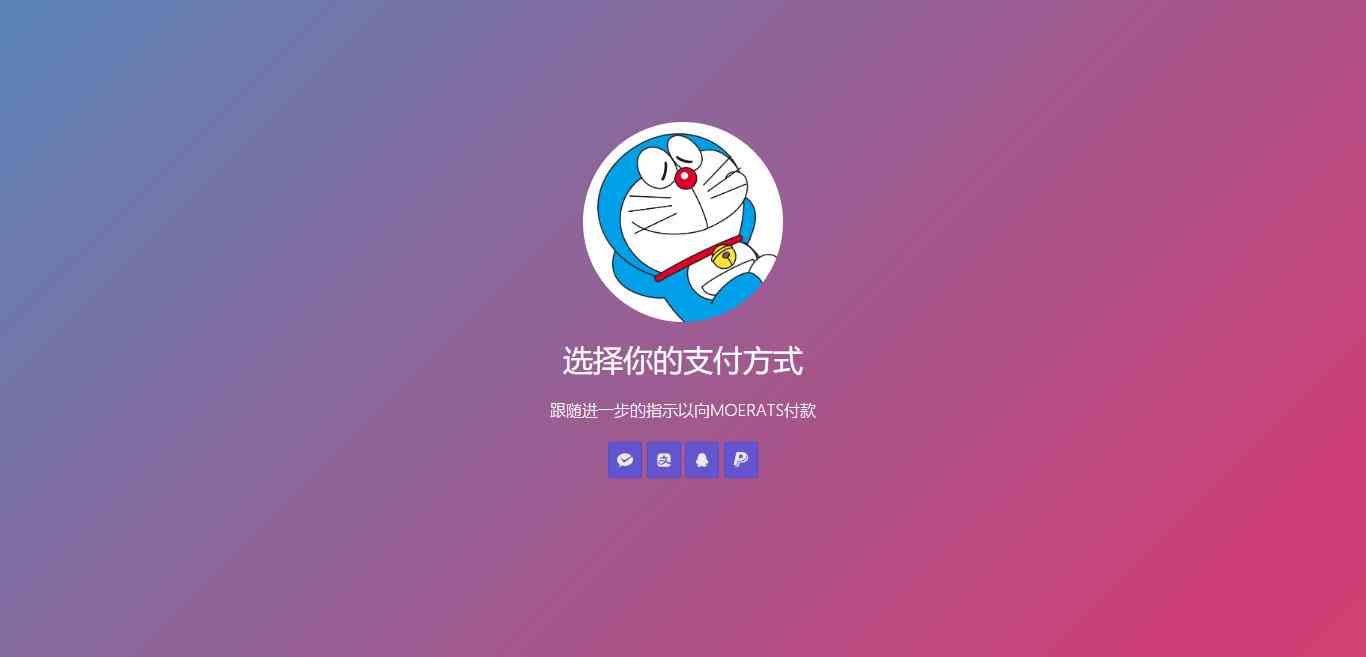
var title = "选择你的支付方式";
var subtitle = "跟随进一步的指示以向" + myname + "付款";
#调试模式,可以使用#注释掉
var debugmode = "true";
#二维码生成api接口,直接默认即可,不过也可以替换其它接口
var qrcodeapi = "https://www.zhihu.com/qrcode?url=";
#配置页面标题,更改<title> </title>中间的内容即可。
<title>Merger - Merge your qrcode together. Even quicker.</title>
#配置页面图标,更改href后面的图片地址即可
<link rel="shortcut icon" type="image/x-icon" href="https://www.moerats.com/usr/picture/rats.png">
到这里基本上配置完成了。
4、部署源码
这时候merger就是一个已经配置好的完整源码,你只需要安装Nginx、Apache或者Caddy等其中一个Web服务器就可以部署了,不过这里就不详细说了,最后直接将merger文件夹丢进网站根目录就可以访问了。