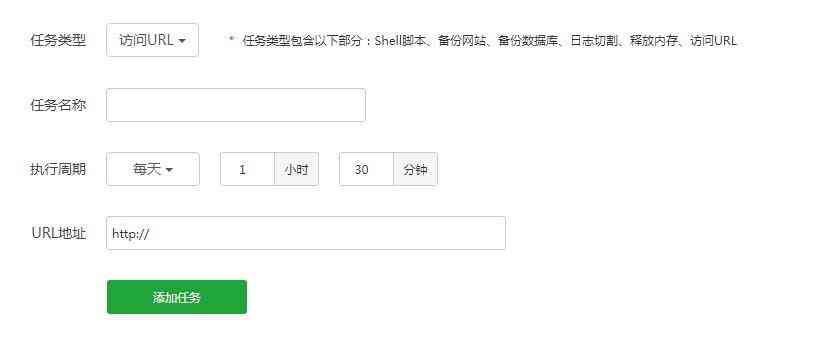
刷分的单html页面,可加到计划任务了,每天自动刷新1次。
演示:https://lowvps.cn/loc.html
把下面的代码存为 loc.html 或者 其他。
<!-- 原作者 http://hunter.gitlab.io/app/hostloc/ -->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//www.hostloc.com" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Cache-Control" content="no-siteapp">
<meta http-equiv="Cache-Control" content="no-transform">
<meta name="applicable-device" content="pc,mobile">
<meta name="referrer" content="no-referrer">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>全球主机交流论坛 - 在线刷分</title>
<link rel="icon" type="image/x-icon" href="//www.hostloc.com/favicon.ico">
<style>
html, body {
width: 100%;
height: 100%;
overflow-x: hidden;
}
body {
margin: 0;
padding: 0;
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft Yahei", "WenQuanYi Micro Hei", sans-serif;
background-color: #fdf6e3;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
div {
position: fixed;
top: 0;
width: 100%;
height: 100%;
z-index: 100;
}
h1 {
text-align: center;
}
img {
width: 1px;
height: 1px;
}
</style>
</head>
<body>
<h1>正在刷分</h1>
<h1>双击页面访问论坛</h1>
<footer>
<script>
//document.oncontextmenu = function () { return false; };
//document.onkeydown = function () { return false; };
var maxUserId = 30000;
div = document.createElement("div");
div.id = "app";
document.body.appendChild(div);
document.getElementById("app").ondblclick = function () {
window.open("http://www.hostloc.com/");
};
for (var i = 0; i < 20; i++) {
setTimeout(function () {
addContent(Math.ceil(Math.random() * maxUserId));
}, i * 100 + 500);
}
setTimeout(function () {
document.getElementsByTagName("h1")[0].innerHTML = "完成!";
}, 2000);
function addContent(userId) {
img = document.createElement("img");
img.src = "http://www.hostloc.com/space-uid-" + userId + ".html";
document.body.appendChild(img);
}
</script>
</footer>
</body>
</html>