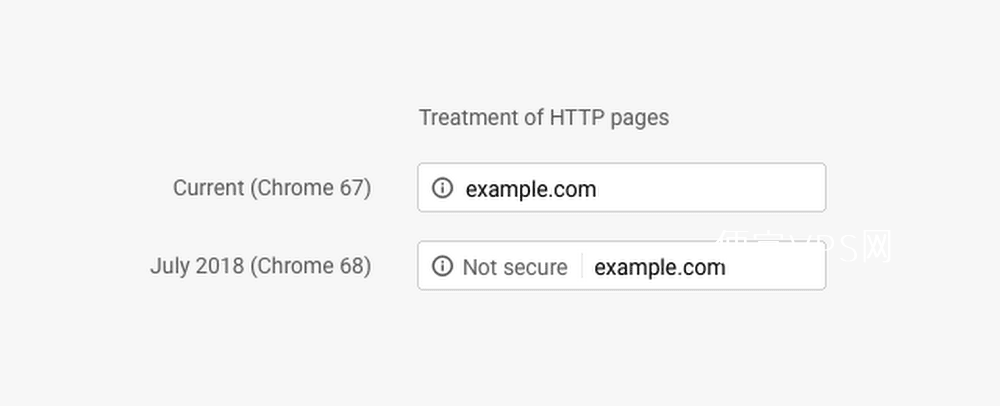
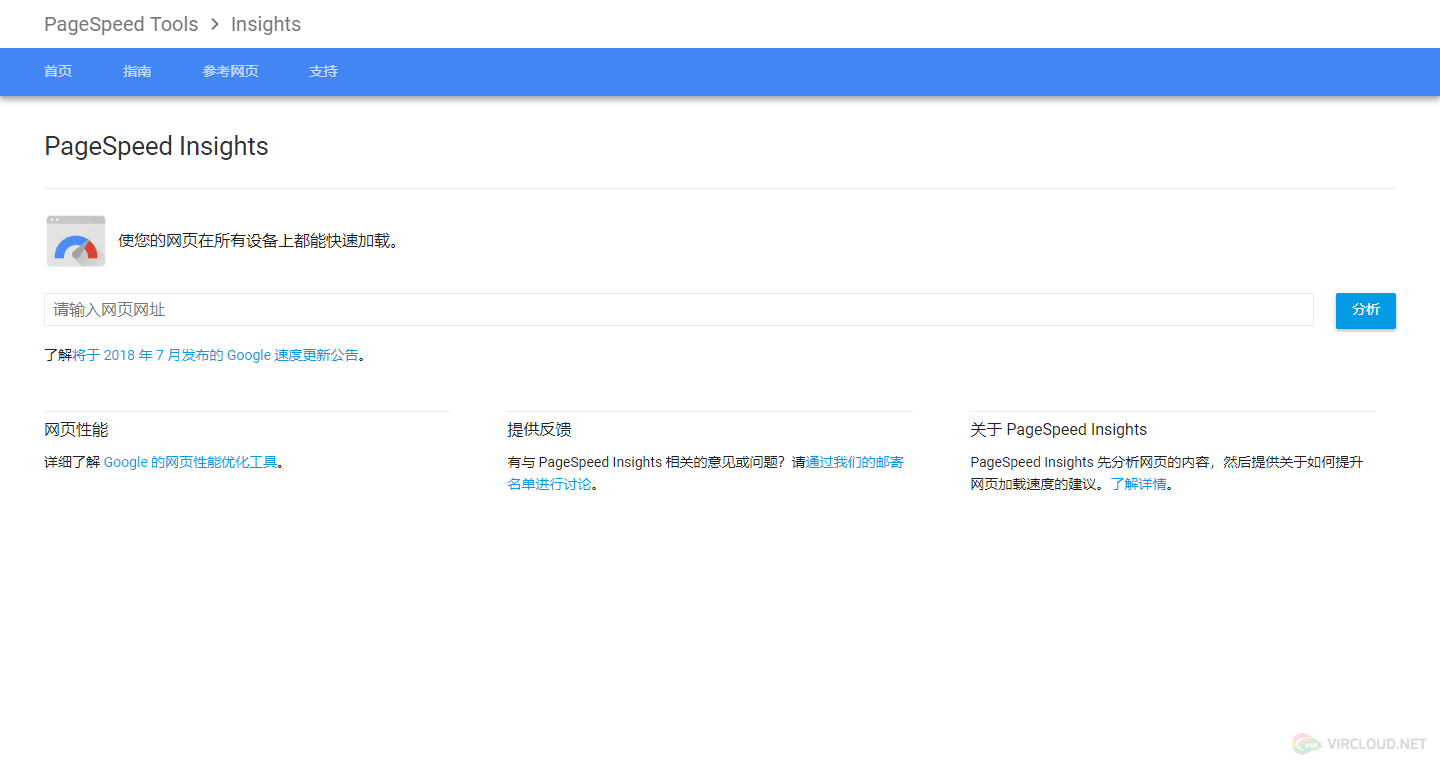
最近在研究如何提升网站访问速度,发现一个神奇的网站:PageSpeed Insights,这是谷歌专门为站长查看网页优化程度而开发的工具:

通过该工具可以看到我们的网站还有多少优化空间,并且相应给出了优化建议,从建议中发现了其推荐的针对 Nginx 的 ngx_pagespeed 模块和针对 Aapche 的 mod_pagespeed 模块,介绍为:
Pagespeed 可以自动优化网页和关联资源(CSS,JavaScript,图片),缩短网页的加载时间,而无需修改现有内容或工作流程,实现加快网站的的速度。
- 图片:剥离元数据、动态调整;
- CSS:压缩、合并、级联、小资源内联;
- JavaScript:
接下来我们就安装这个模块看看优化效果如何。以下操作基于宝塔平台,同样适用于LNMP 等平台,区别于操作目录而已。
下载源码
确认运行库是否安装完整:
# yum install gcc-c++ pcre-devel zlib-devel make unzip libuuid-devel -y
# gcc --version //要求大于 4.8
gcc (GCC) 4.8.5 20150623 (Red Hat 4.8.5-28)
Copyright (C) 2015 Free Software Foundation, Inc.
This is free software; see the source for copying conditions. There is NO
warranty; not even for MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.进入 Nginx 源码目录下载:
# cd /www/server/nginx/src/src/
# wget https://github.com/apache/incubator-pagespeed-ngx/archive/v1.13.35.2-stable.zip
# unzip v1.13.35.2-stable.zip && rm -rf v1.13.35.2-stable.zip
# cd incubator-pagespeed-ngx-1.13.35.2-stable/
# wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-x64.tar.gz
# tar zxf 1.13.35.2-x64.tar.gz
# rm -rf 1.13.35.2-x64.tar.gz
# cd ../../注:1.13.35.2 是版本号,在这里 可以看到。
psol 下载地址在 1.12.34 后发生变动了,如果是这版本之前,下载地址是:
https://dl.google.com/dl/page-speed/psol/版本号.tar.gz
例如::https://dl.google.com/dl/page-speed/psol/1.12.33.2.tar.gz
这个版本之后则是:
https://dl.google.com/dl/page-speed/psol/版本号-x系统位数.tar.gz
例如:https://dl.google.com/dl/page-speed/psol/1.13.35.2-x64.tar.gz
重新编译
通过 nginx -V 获得原先的编译参数:
# nginx -V
configure arguments: --user=www --group=www --prefix=/www/server/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt=-Wl,-E --add-module=./src/ngx_brotli在原先编译参数基础上,尾巴添加 --add-module=./src/incubator-pagespeed-ngx-1.13.35.2-stable 重新编译
# ./configure --user=www --group=www --prefix=/www/server/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt=-Wl,-E --add-module=./src/ngx_brotli --add-module=./src/incubator-pagespeed-ngx-1.13.35.2-stable
......
# service nginx stop
# make && make install
......配置启用
PageSpeed 会产生缓存文件,因此开启配置缓存文件夹,文件夹位置随意,这里我放在 /www/server/nginx/pagespeed_temp:
# mkdir /www/server/nginx/pagespeed_temp
# chown -R www:www /www/server/nginx/pagespeed_temp/由于每个站点情况不一样,故在每个站点(server{})分别启用(全局 [http{}] 估计也是可以的),参数及含义如下:
# vim /server/nginx/conf/vhost/xxx.ooo.conf
server {
......
pagespeed on;
# 重置 http Vary 头
pagespeed RespectVary on;
# html字符转小写
pagespeed LowercaseHtmlNames on;
# 压缩带 Cache-Control: no-transform 标记的资源
pagespeed DisableRewriteOnNoTransform off;
# 相对URL
pagespeed PreserveUrlRelativity on;
# X-Header 值,用于判断是否生效
pagespeed XHeaderValue "Powered By VirCloud, LLC.";
# 配置服务器缓存位置和自动清除触发条件(空间大小、时限)
pagespeed FileCachePath "/www/server/nginx/pagespeed_temp/";
pagespeed FileCacheSizeKb 2048000;
pagespeed FileCacheCleanIntervalMs 43200000;
pagespeed FileCacheInodeLimit 500000;
# 过滤规则
pagespeed RewriteLevel PassThrough;
# 过滤 WordPress 的后台(可选配置,可参考使用)
pagespeed Disallow "*/wp-admin/*";
pagespeed Disallow "*/wp-login.php*";
# 移除不必要的url前缀,开启可能会导致某些自动加载功能失效
#pagespeed EnableFilters trim_urls;
# 移除 html 空白
pagespeed EnableFilters collapse_whitespace;
# 移除 html 注释
pagespeed EnableFilters remove_comments;
# DNS 预加载
pagespeed EnableFilters insert_dns_prefetch;
# 压缩CSS
pagespeed EnableFilters rewrite_css;
# 合并CSS
pagespeed EnableFilters combine_css;
# 重写CSS,优化加载渲染页面的CSS规则
pagespeed EnableFilters prioritize_critical_css;
# google字体直接写入html 目的是减少浏览器请求和DNS查询
pagespeed EnableFilters inline_google_font_css;
# 压缩js
pagespeed EnableFilters rewrite_javascript;
# 合并js
pagespeed EnableFilters combine_javascript;
# 优化内嵌样式属性
pagespeed EnableFilters rewrite_style_attributes;
# 压缩图片
pagespeed EnableFilters rewrite_images;
# 不加载显示区域以外的图片
pagespeed LazyloadImagesAfterOnload off;
# 图片预加载
pagespeed EnableFilters inline_preview_images;
# 移动端图片自适应重置
pagespeed EnableFilters resize_mobile_images;
# 图片延迟加载
pagespeed EnableFilters lazyload_images;
# 延迟加载替换图片,可以下载到本机然后替换引号里的链接
pagespeed LazyloadImagesBlankUrl "https://www.gstatic.com/psa/static/1.gif";
# 雪碧图片,图标很多的时候很有用
pagespeed EnableFilters sprite_images;
# 扩展缓存 改善页面资源的可缓存性
pagespeed EnableFilters extend_cache;
# 将 meta 转换为 header
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
location /ngx_pagespeed_statistics { allow 127.0.0.1; deny all; }
location /ngx_pagespeed_message { allow 127.0.0.1; deny all; }
......
}
......
# nginx -t
nginx: the configuration file /www/server/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /www/server/nginx/conf/nginx.conf test is successful
# service nginx start更多参数参考:《PageSpeed Documentation》
访问验证
以上我们已经成功启用 PageSpeed 模块,接下来我们验证一下:
回应标头:
启用前:
# curl -I https://www.vircloud.net
HTTP/1.1 200 OK
Server: nginx
Date: Thu, 12 Jul 2018 06:51:19 GMT
Content-Type: text/html
Content-Length: 8257
Last-Modified: Wed, 27 Jun 2018 12:15:29 GMT
Connection: keep-alive
Vary: Accept-Encoding
ETag: "5b337fe1-2041"
Strict-Transport-Security: max-age=15552000; includeSubdomains; preload
X-Xss-Protection: 1; mode=block
X-Content-Type-Options: nosniff
X-Frame-Options: SAMEORIGIN
Accept-Ranges: bytes启用后
# curl -I https://www.vircloud.net
HTTP/1.1 200 OK
Server: nginx
Content-Type: text/html
Connection: keep-alive
Vary: Accept-Encoding
Strict-Transport-Security: max-age=15552000; includeSubdomains; preload
X-Xss-Protection: 1; mode=block
X-Content-Type-Options: nosniff
X-Frame-Options: SAMEORIGIN
Date: Thu, 12 Jul 2018 07:09:07 GMT
X-Page-Speed: Powered By VirCloud, LLC.
Cache-Control: max-age=0, no-cache可以看到响应头包含了 X-Page-Speed: Powered By VirCloud, LLC. 字样,而 X-Page-Speed 正是 PageSpeed 启用标志,可见已成功启用,那么效果如何呢?
访问同一页面:
启用前:
启用后:
页面压缩几乎不变(可能是之前启用过 Brotli 压缩算法),但是加载时间缩减可以说是非常明显了。
名词解释:
- DOMContentLoaded:浏览器已经完全加载了 HTML,DOM 树已经构建完毕,但是像是 和样式表等外部资源可能并没有下载完毕。
- Load:浏览器已经加载了所有的资源(图像,样式表等)。