最近折腾WordPress缓存的问题有点儿疯狂 ,这篇之后暂时不折腾WordPress缓存了。腾讯CDN有个功能可以缓存动态页面,阿里云的应该也有,我没发现,之前一直用的静态加速。这个缓存动态页面的功能非常好,用得好可以极大地提高访问速度,用得不好就有点尴尬了,要么文章不更新,要么就是缓存不正确。
仅仅是在腾讯cdn上设置缓存是没有效果的,因为WordPress默认的响应头部是nocache,无缓存每次都需要请求服务器新数据。而腾讯cdn必须要求源站控制缓存时间,为此,我们可以利用WordPress钩子来实现修改响应头部,当然,你也可以增加Nginx或者Apache的规则来实现。
将下面代码加入主题目录下functions.php文件中即可修改响应头,我们可以在此基础上根据页面类型不同,输出不同的响应头部,下面只是对首页与文章页做了判断,需要更多的功能自行添加。
function Cache_Control(){
if(is_home()){
header('Cache-Control: max-age=1');
}
if(is_single()){
header('Cache-Control: max-age=2');
}
}
add_action( 'wp', 'Cache_Control' );
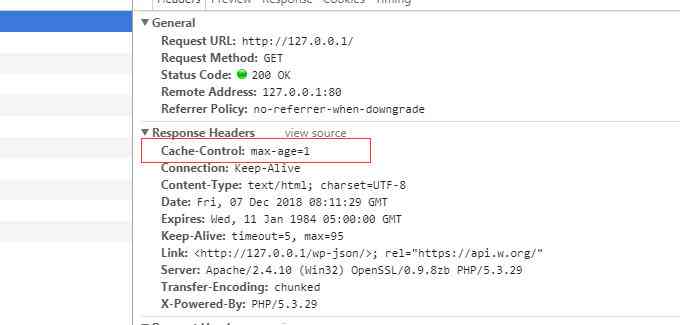
这里的头部信息是我本地为查看效果随意写的,大家可以根据自己需要设定缓存时间,或者缓存控制方式。结果如下图

WordPress重写响应头部Cache-Control控制缓存时间
可以看到在首页成功修改了响应头部的缓存控制字段的时间,再配合腾讯CDN缓存,即可极大的提高速度,但是如果你对动态数据特别依赖,建议还是不要缓存动态页比较好。