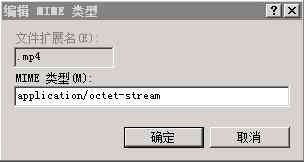
首先是在虚拟主机或云服务器添加mp4格式视频的mime类型,,虚拟主机点开管理就能看到,windows服务器则在iis上操作,需要注意的是文件扩展名是.mp4时mime类型为application/octet-stream,如下图:

只有添加了视频格式对应的mime类型视频才能正常播放。
发布文章时编辑了文字和图片遇到要插入视频的地方,点击编辑器左上角的源码:

此时编辑器里的所有东西都会成为源代码,找到需要插入视频的地方写入
- <video controls=“controls” src=“视频地址”></video>
再次点击源码视频就出来了,pc前台预览没有问题,但在移动端就有问题了,安卓上是一片白加一个控制器

ios上则只有一个三角形播放按钮,这就很难看了,此时就需要video标签的poster属性了,poster通俗的理解就是视频封面图,加上了poster移动端是没问题,但是在pc端封面图在视频里是居中的,两边空出来很多,如何让封面图充满视频呢,这就需要给video标签写样式了:
- object-fit: fill;
这个不常用,它的意思是video铺满父元素。
除此之外视频一般不会加在文章开头,如果是在文中可以用预加载属性preload=”auto”,它的作用就是页面加载的时候就加载视频,当读者读到视频位置时点播放视频就会很流畅了。
我的博客视频最大宽是770px,网页宽度小于1140px时我需要视频居中,视频跟图片一样,都需要写display:block;然后再写margin:auto;才可居中,所以一个响应式网站的视频样式应具备以下几点:
- video {
- width: 100%;
- height: 100%;
- max-width: 770px;
- object-fit: fill;
- display: block;
- margin: auto;
- }
,不会存在任何兼容性问题,video的其它两个属性比如autoplay和loop一般不需要用,所以添加一条常规的视频,代码应该是这样的:
- <video controls=“controls” poster=“封面图片地址” preload=“auto” src=“视频地址”></video>
属性要加在视频地址的前面。