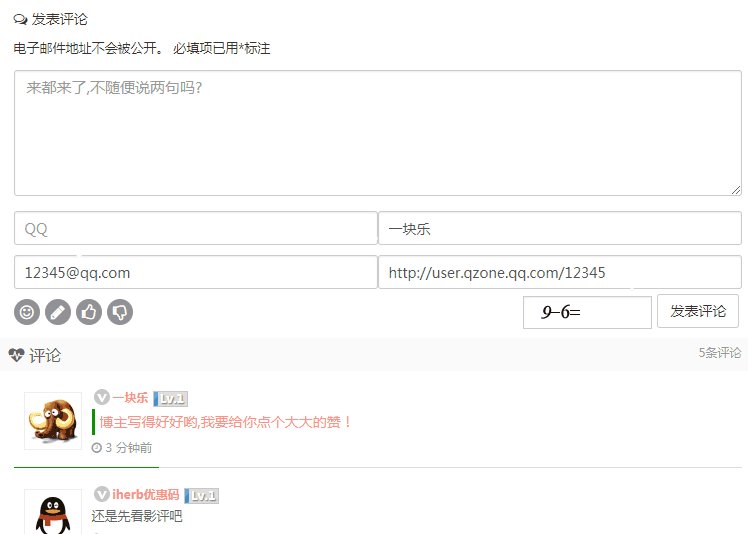
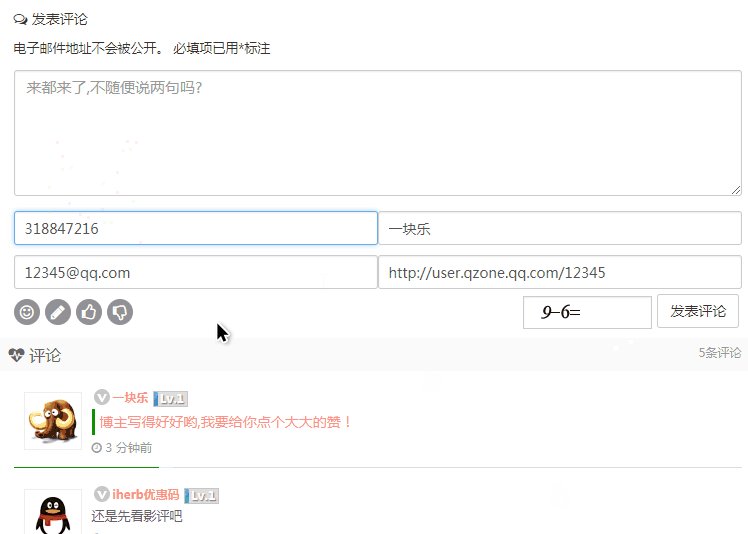
Emlog博客的验证码是默认的字母加数字、最低5位数的干扰点验证码,用久了总会腻的。下面简单几步,即可更换为相对有意思的“加减法”验证码,效果如下:
好了,觉得喜欢的小伙伴,继续往下看:
首先,第一步,找到博客下的include/lib/checkcode.php.用下面下载面板中的文件代码替换掉其中的所有代码即可,当然也可以直接将文件替换。
<?php
header('Content-Type: image/png');
$im = imagecreatetruecolor( 70 , 30 );
// Create some colors
$white = imagecolorallocate($im, 255, 255, 255);
$grey = imagecolorallocate($im, 128, 128, 128);
$black = imagecolorallocate($im, rand(0,200), rand(0,200), rand(0,200));
imagefilledrectangle($im, 0, 0, 70, 30, $white);
// The text to draw
$rand = rand( 1 ,2 ) ;
$one = rand(1,9);
$two = rand(1,9);
if( $rand == 1 ){
$result = $one + $two;
$text = "$one+$two=?";
}else{
if( $one < $two ){
list( $two , $one ) = [ $one , $two ];
}
$result = $one - $two;
$text = "$one-$two=?";
}
session_start();
$_SESSION['code'] = $result;
// Replace path by your own font path
$font = './js/symbol.ttf';
imageline( $im , 0 , rand( 1,49 ) , 70 , 30 , $grey );
// Add the text
$i = 0;
$len = strlen( $text );
while( $i < $len ){
if( is_numeric( $text[$i] ) ){
imagettftext($im, 15, rand(-35,35), 10 * ($i+1) , 20, $black, $font, $text[$i]);
}else{
imagettftext($im, 15, 0 , 10 * ($i+1) , 20, $black, $font, $text[$i]);
}
//echo $text[$i];
$i ++;
}
// Using imagepng() results in clearer text compared with imagejpeg()
imagepng($im);
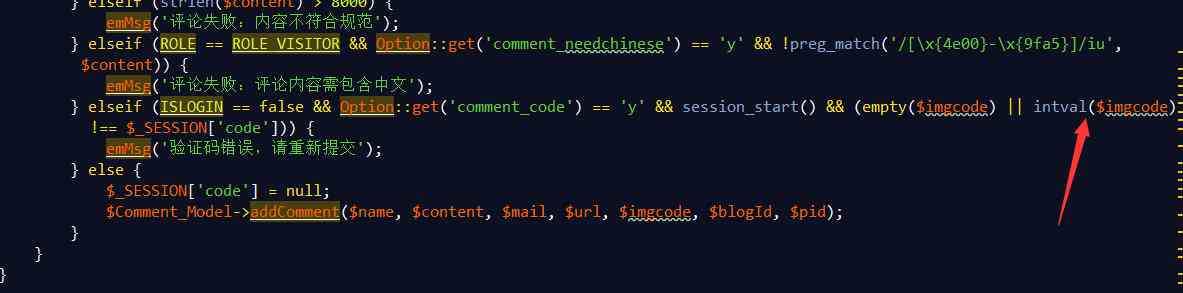
imagedestroy($im);第二步,校验验证码。在include/controller/comment_controller.php中的大约第56行,将$imgcode替换为intval($imgcode)即可。效果如下:

好了,其他具体细节微调,自己在上面的checkcode.php里设置吧!如果显示出现问题,测试字体文件是否引入正确。